こんにちは!AI-Bridge Labのこばです👋
ソフトウェア開発の分野でも優れたAIツールが登場していますが、その中でも最近、特に注目を集めているのがAIコーディングアシスタントです。
優れたコーディング性能や自由度の高いWebデザインで注目された「v0」、ChatGPTでコードの生成と編集ができる機能「ChatGPT 4o with canvas」なども有名です。
今回は、その中でも特に強力な機能を持つ「bolt.new」(以下、bolt)というAIアシスタントについてご紹介します。
https://twitter.com/doerstokyo342/status/1842232377189580804
boltは、フロントエンドからバックエンドのコードを生成してくれるだけでなくプロジェクトの設定から、デバッグ、テスト作成、さらにはデプロイまで、開発のあらゆる段階を一気にサポートしてくれる、まさに開発者の強力な味方です。
それでは、boltの主な機能と活用方法について、詳しく見ていきましょう!
1.boltの概要
Boltは、StackBlitzによって開発された AI を活用したフルスタック Web開発アシスタントです。v0やClaudeのartifact、ChatGPTのCanvasなどのサービスとは明確な違いがあります。その特徴は以下の2点に集約されます。
1-1. ブラウザ上でのフルスタック開発

Bolt.newは、StackBlitzのWebContainers技術を活用し、ブラウザ上で完全な開発環境を提供しています。
これにより、以下のことが可能になります。
-
npmツールやライブラリ(ViteやNext.jsなど)のインストールと実行
-
Node.jsサーバーの起動
-
サードパーティAPIとの連携
-
チャットインターフェースからの本番環境(Netlify)へのデプロイ
-
URLを介したプロジェクトの共有
つまり、ブラウザ上で本格的な開発作業が完結するということです。
1-2. 環境全体を制御するAI
Bolt.newの最大の特徴は、AIがコード生成だけでなく、開発環境全体を制御できる点です。具体的には以下すべてをAIが直接操作可能です。
-
ファイルシステム
-
Nodeサーバー
-
パッケージマネージャー
-
ターミナル
-
ブラウザコンソール
この機能により、AIはアプリケーションの作成から展開まで、全工程を一貫して処理できます。
結果として、経験豊富な開発者はもちろん、プロジェクトマネージャーやデザイナーでも、Bolt.newを使用することで本番環境レベルのフルスタックアプリケーションの構築を簡略化できるようになります。
さらに、開発者向けにBolt.newのオープンソースコードベースが公開されており、WebContainersを使用した独自のAI搭載開発ツールの構築も可能です。
▼Githubリポジトリ
https://github.com/stackblitz/bolt.new
2.boltの利用方法
boltの利用方法についてご紹介します。
2-1.bolt.newにアクセス
2-2.ログイン/サインイン
Githubのアカウントかメールアドレスで登録するとログインできます

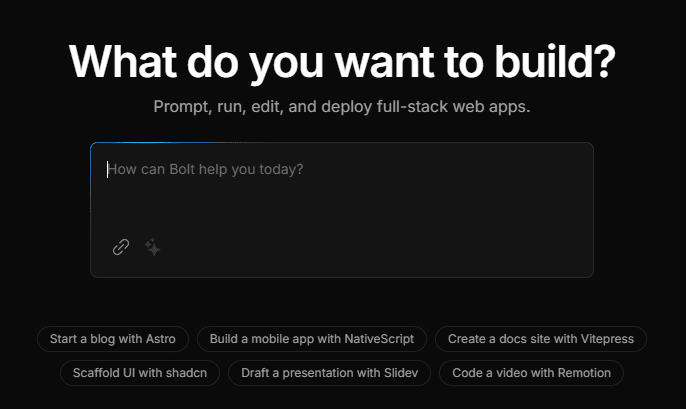
2-3.生成
ログイン後にチャットウィンドウにプロンプトを入力すると利用できます。
開発タスクを依頼すれば、コード生成が始まり、一般的な質問なども可能です。
左下の⛓のアイコンをクリックすればファイルの添付が可能です。
プロンプトを入力後に✨のアイコンをクリックすれば自動的にプロンプトを拡張してくれます。(※プロンプト拡張を行うと英語に変換されます)

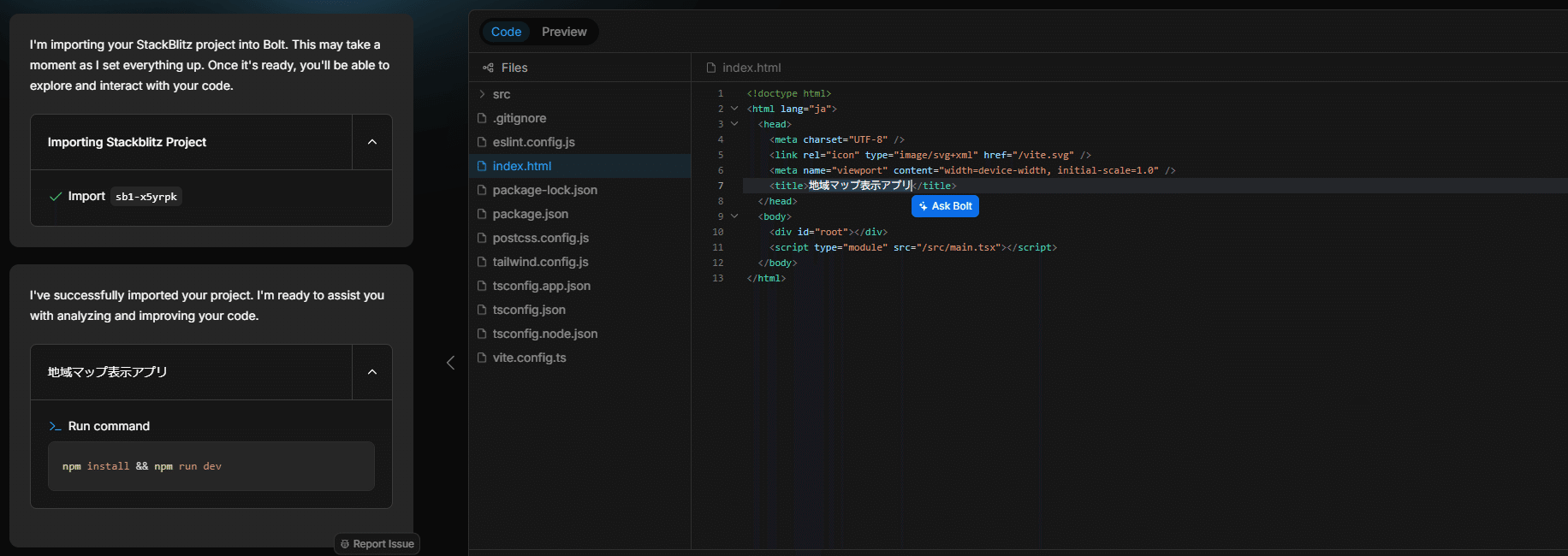
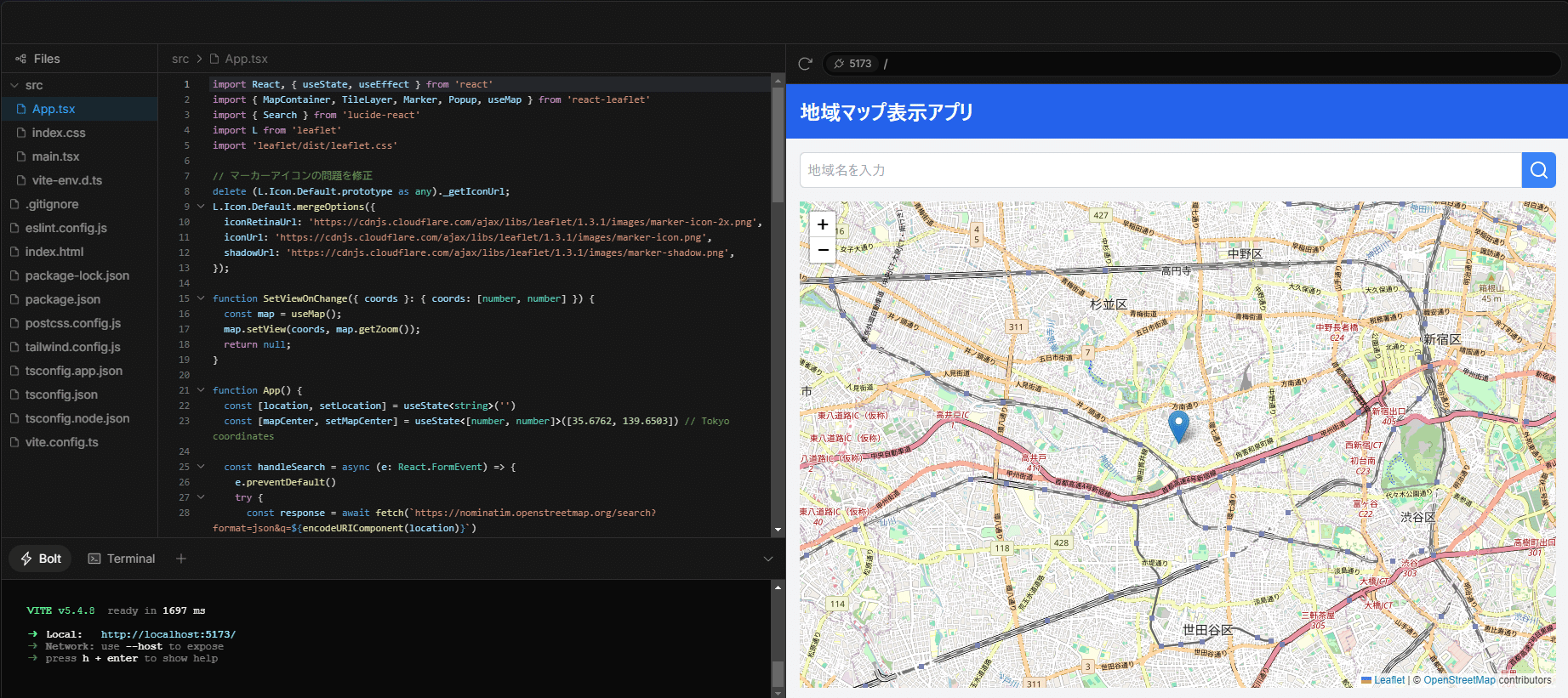
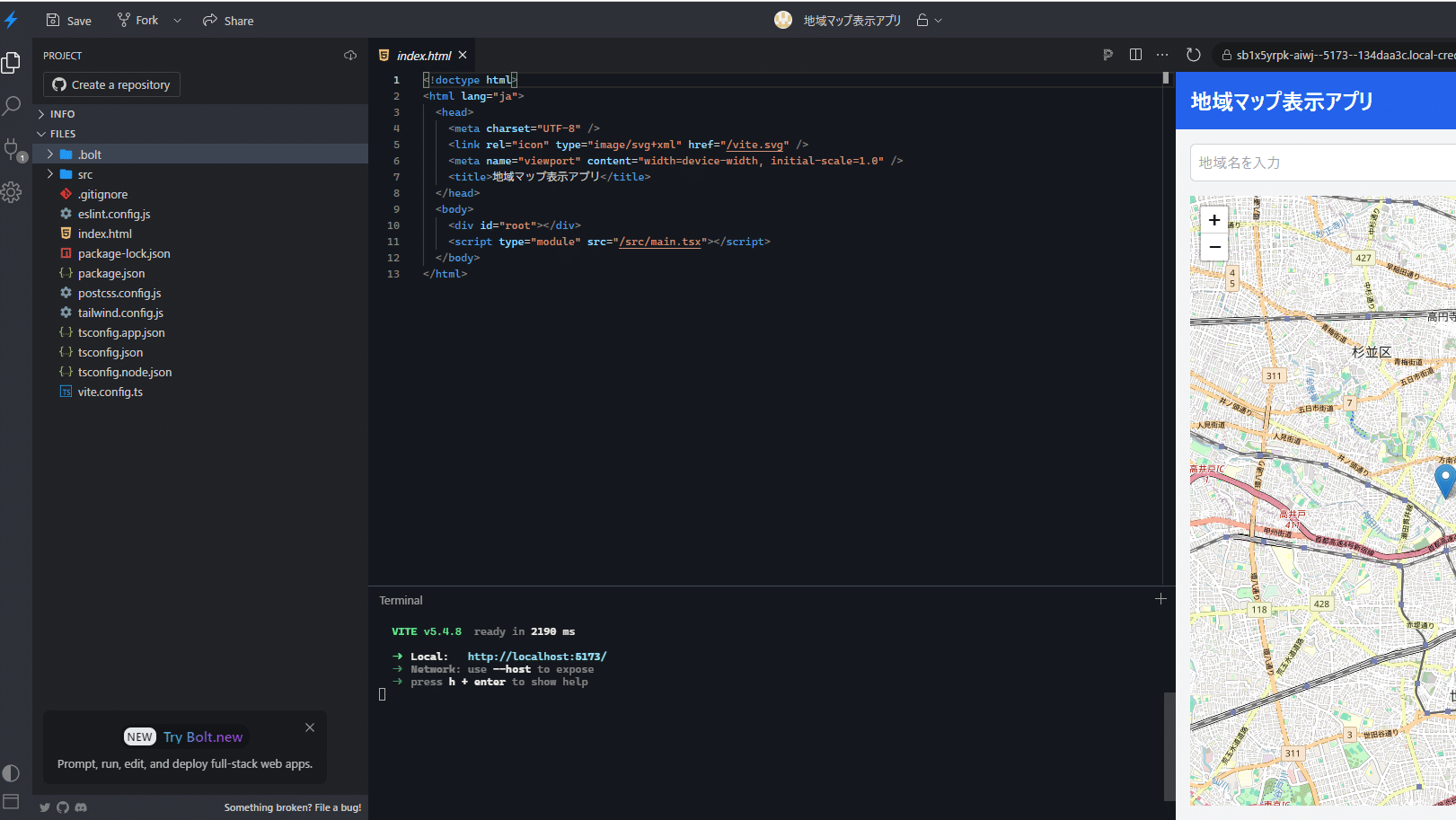
早速、こんな感じのプロンプトで作成してみます。
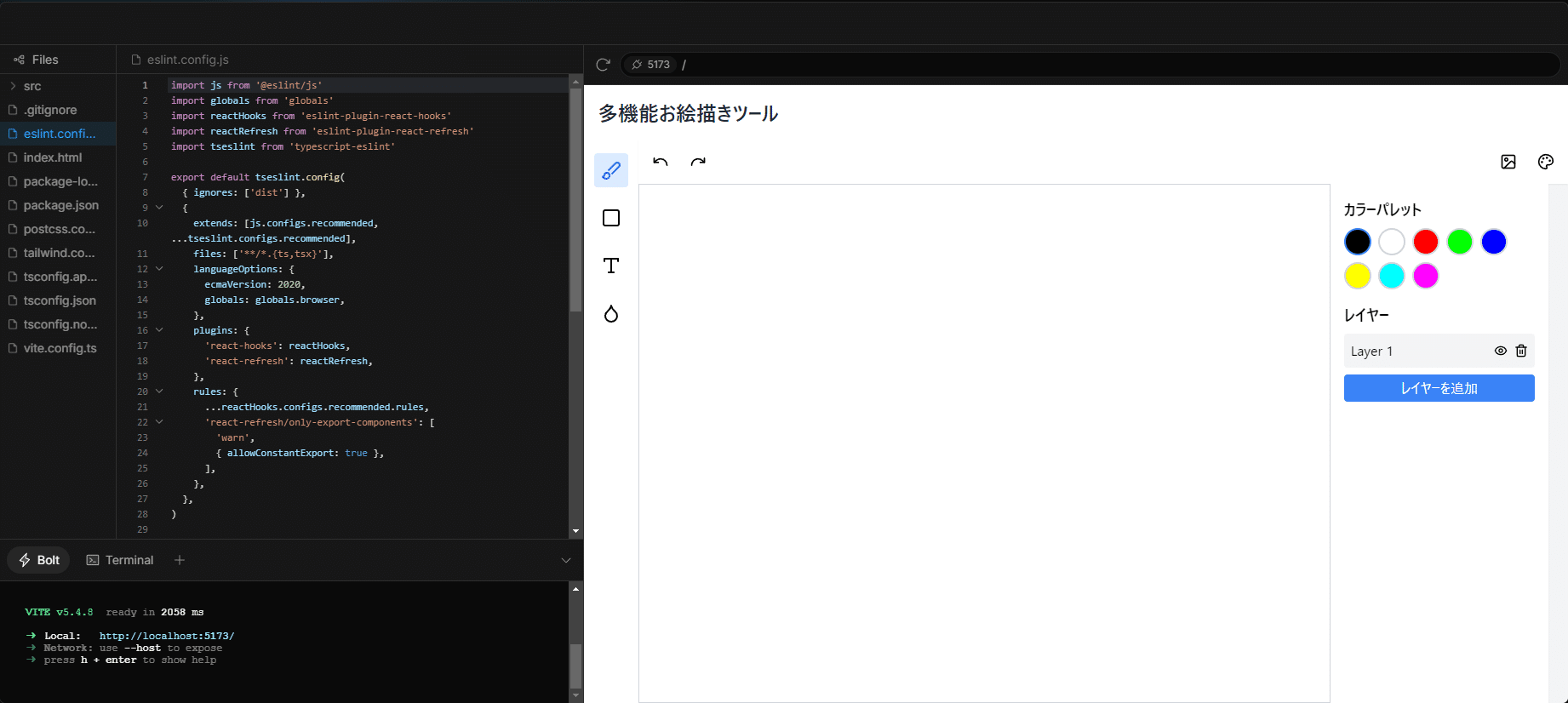
地図APIを利用した、検索機能のあるシンプルな地域マップ表示アプリを作ってBoltによって自動的に開発が進みます。

そして、何度かプレビュー画面に地図が表示されなかったりしたので、それをそのままboltに報告して修正してもらい、2分ぐらいで以下のように地域マップを表示することができました。

動画だとこんな感じで、スイスイ動きます。
ここから、入力した区間の距離を計算する仕組みなどを入れたりしても良いですね。まずモックアップが即座にできるというのは大きな利点だと思います。
https://twitter.com/doerstokyo342/status/1843336595149373765
2-4.エラーの自動検出と修正
エラーは自動的に検出されることがあります。その場合はFix Problemをクリックしてエラーの修正を依頼します。

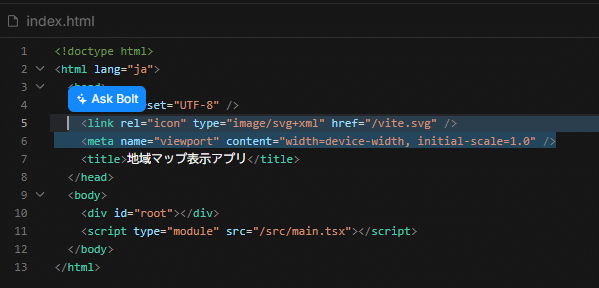
2-5.コードの編集
生成されたコードを選択すれば、Boltにそのコードについて質問をしたり、編集の依頼をすることもできます。
簡単な修正であれば、ユーザーが自ら書き換えて保存することもできるので、非常に柔軟な設計になっています。

2-6.デプロイ
画面右上のDeployボタンをクリックすると作成したWebアプリのビルドが始まり、Netlifyにデプロイができます。

デプロイが完了すると、以下のようなメッセージが表示されるので手順にそってクレームURLから申請を行えば正式にリリースができます。申請しない場合は、1週間後に自動的に削除されます。
サイトは現在
https://******
で公開されています。 この URL にアクセスすると、マップ表示アプリケーションの動作を確認できます。クレーム URL: https://*******
Open in StackBlitzをクリックすれば、Stackbilitz側でプロジェクトを編集・管理でき、Forkなども可能です。

3.料金体系
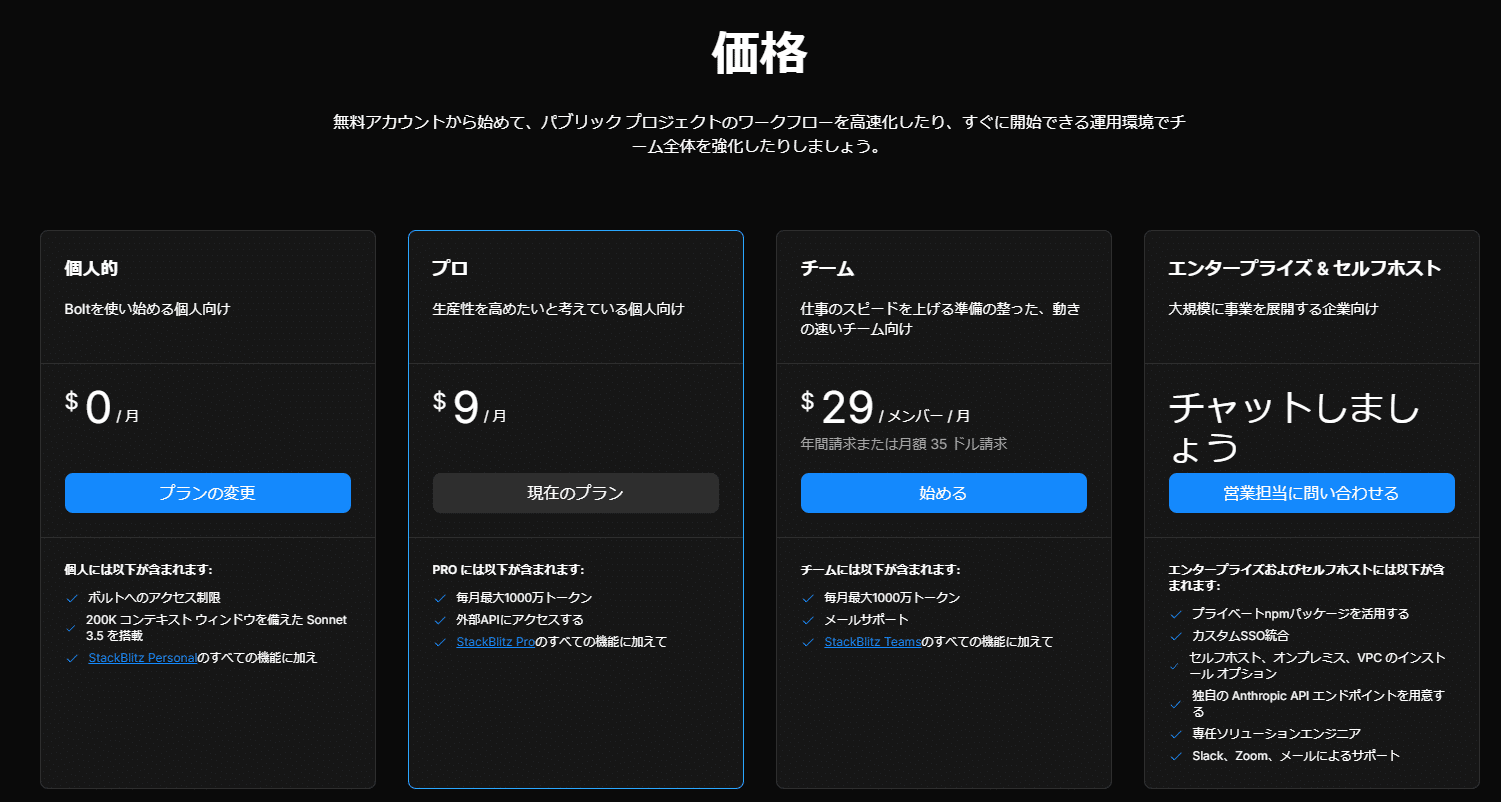
主に3つのプラン+エンタープライズプランがあります。
Boltは無料でもClaude 3.5 Sonnetを利用できるという破格のメリットがあります。

1.個人プラン(無料)
Bolt初心者向け
基本的なアクセス権限とClaude 3.5 Sonnet 搭載
2.プロプラン($9/月)
月最大1000万トークンまで利用可能、外部API接続
3.チームプラン
$29/メンバー/月(年払い)または$35/メンバー/月(月払い)
プロプランの機能に加え、メールサポート
StackBlitzの料金プランについては以下をご覧ください
https://stackblitz.com/pricing
4.まとめ
boltは、コーディングからデプロイメントまで、ソフトウェア開発のあらゆる段階で開発者をサポートする強力なAIアシスタントです。その活用により、開発効率の大幅な向上が期待できます。
もちろん、まだ複雑なシステム開発に対しては精度の課題があったり、製品としてのクオリティを担保するためには優れたWebデザイナーやシステムエンジニアが必要になりますが、だれでも簡単にWebアプリケーションを開発してデプロイするという体験が可能になったことは革新的だと思います。
AIツールの進化は日々続いています。boltのような強力なツールを上手に活用し、業務の効率化や高度化につなげていきたいですね!
5.AI-Bridge Labについて
AI-Bridge Labは、最新のAI技術とその活用方法について情報を発信し、企業のDX実現をサポートしています。AIを活用したソリューションや人材育成にご興味があれば、お気軽にご連絡ください!
メール:ai_business@doerstokyo.jp
最後まで読んでいただき、ありがとうございました。この記事が皆さまのAI活用の一助となれば幸いです。








コメント